Das Layoutsystem für digitale Anwendungen
Das Layoutsystem mit den flexiblen Platzierungen von Logo, Text und Bild funktioniert bei den Umsetzungen für digitale Anwendungen genau gleich, siehe Layoutsystem.
Beim Gestalten von Screens in den Formaten 16:9 oder 9:16 kann man von drei grundsätzlichen Varianten ausgehen. Ist das Sujet auf einem einzelnen Screen dargestellt, können Logo, Text und Bild auf einem Hintergrund platziert werden (weiss oder farbig). Die Flexibilität im Layoutsystem kann natürlich auch hier angewendet werden. Lässt es das Bild zu, kann dieses auch formatfüllend eingesetzt und Text und Logo können darauf platziert werden. In der Regel sind diese Screens statisch, haben also keine animierten Elemente.
Wenn man die Inhalte aufteilen möchte und gewisse Elemente animiert sein sollen, so kann man die Variante mit separaten Screens wählen. Heisst zum Beispiel, dass auf Screen 1 zuerst nur das Bild zu sehen ist. Dann wird der Text auf einer Farbfläche darüber eingeblendet. Hier gilt es, bei der farbigen Fläche die Abstände vom Satzspiegel zu berücksichtigen und eine Seite randabfallend zu gestalten. Die Farbfläche hat eine Deckkraft von 90% (dies ist eine Ausnahme für Textboxen auf Bildern). Anschliessend füllt die Farbe das ganze Format aus und hat eine Deckkraft von 100%. Darauf können als Abbinder das Logo und die URL nacheinander platziert werden. Die Schriftgrösse bei der URL richtet sich nach der Länge des Textes.
Die Vermassung eines Screens – egal ob hoch oder quer – gestaltet sich einfach und gemäss Layoutsystem, heisst, die Logogrösse bildet den Satzspiegel im Format, und darauf sind die einzelnen Elemente ausgerichtet. Bei einem Screen 16:9 oder 9:16 misst die Logohöhe (X-Wert) 84 Pixel. Wird ein KSA-Logo mit einer Standortbezeichnung verwendet, so kann der Richtwert von 70,5% ab Originallogo-Datei verwendet werden. Beim Logo im Abbinder gelten 169 Pixel, sprich 142%.
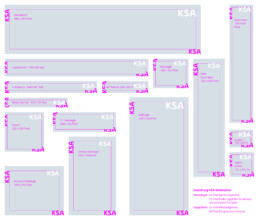
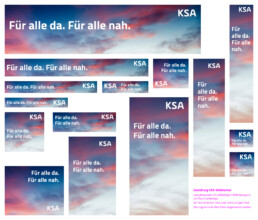
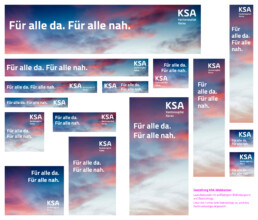
Für die gängigsten Webbanner-Formate sind die Logogrössen und die Abstände zum Formatrand definiert (Satzspiegel). Die Gestaltung der einzelnen Formate richtet sich nach dem KSA-Layoutsystem; das heisst, die Elemente Logo, Text und Bild können flexibel platziert werden, siehe Layoutsystem. Die Inhalte müssen dabei nicht statisch sein und können auch auf verschiedene, sich folgende Einblendungen verteilt werden. Die folgenden Darstellungen dienen als Gestaltungsbeispiele.
Dies sind Vorschaubilder. Download der gewünschten Datei weiter unten.